







Web Technology
Over the past 3 years, it has been an absolute thrill to work with my talented Swiss students and watch as they tap into their boundless creativity through the exciting medium of web technology. Visit: hslu.ch
MY CONTRIBUTIONS AS EDUCATOR
MODULE
Inter-disciplinarity in Design & Art
During this 8-week module, my co-instructor and I guided a group of students who had no prior knowledge of web development, and helped them create dynamic, expessive and visually-engaging websites.

Student Work by Franziska Kleinsorg

Student Work by Laura Hüppi
MODULE
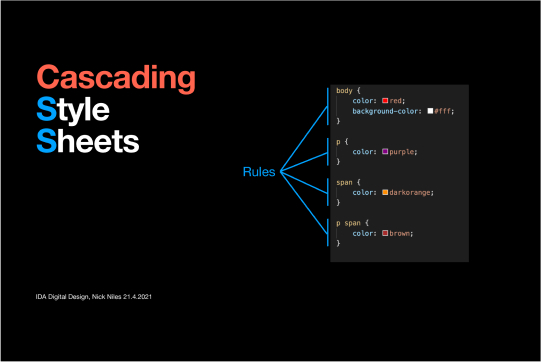
Digital Design
This course often marks the start of many students' foray into the intricacies of web technology. As an instructor, I have relished the opportunity to support a diverse group of students with varying levels of knowledge and skill, while ensuring that the course content remains engaging and up-to-date.
MODULE
Web/Mobile Studio Extended
As an instructor for this module on multiple occasions, I have assisted students in enhancing their knowledge and skills in more advanced web technology topics.

Student Work by Julia Kagerbauer

Student Work by Sira Trinkler
MODULE
Emerging Technologies
I have contributed lectures to this exciting module on cutting edge practices, including a deep dive on the topic of Micro-interactions.
ADDITIONAL SUPPORT
Mentoring
Supporting students in a one-on-one settings and encouraging them to trust themselves and follow their own creative instincts is one of the most rewarding aspects of teaching in this program. I have had the privilege to mentor several students in the past 3 years.

Student Work by Nicole Vögeli
Nick is a great instructor :)

Anonymous Student
from Teacher Evaluations, Web Studio Extended Module
Nick is truly an excellent programmer who was able to convey lots of knowledge and help us with any question we had. He also provided us with ample freedom in choosing our projects.

Anonymous Student
from Teacher Evaluations, Web Studio Extended Module

Are you seeking a versatile team member who can speak the languages of both design and technology? Let's connect and chat about how I can support your project.
Nick Niles
nick@nickniles.com
Contact Info
Location: Ojai, California, USA
Phone: +1 805 450 3774
Email: nick@nickniles.com
Twitter: @flavrcrystals
LinkedIn: linkedin.com/in/nickniles
©2023 Nick Niles, Senior Product Designer